Thread
@Figma just released a new plugin update that I absolutely love. It has a new addition to the API that is a huge win for performance called figma.on("documentchange")
Sorry but I'm making a thread 🧵
Sorry but I'm making a thread 🧵
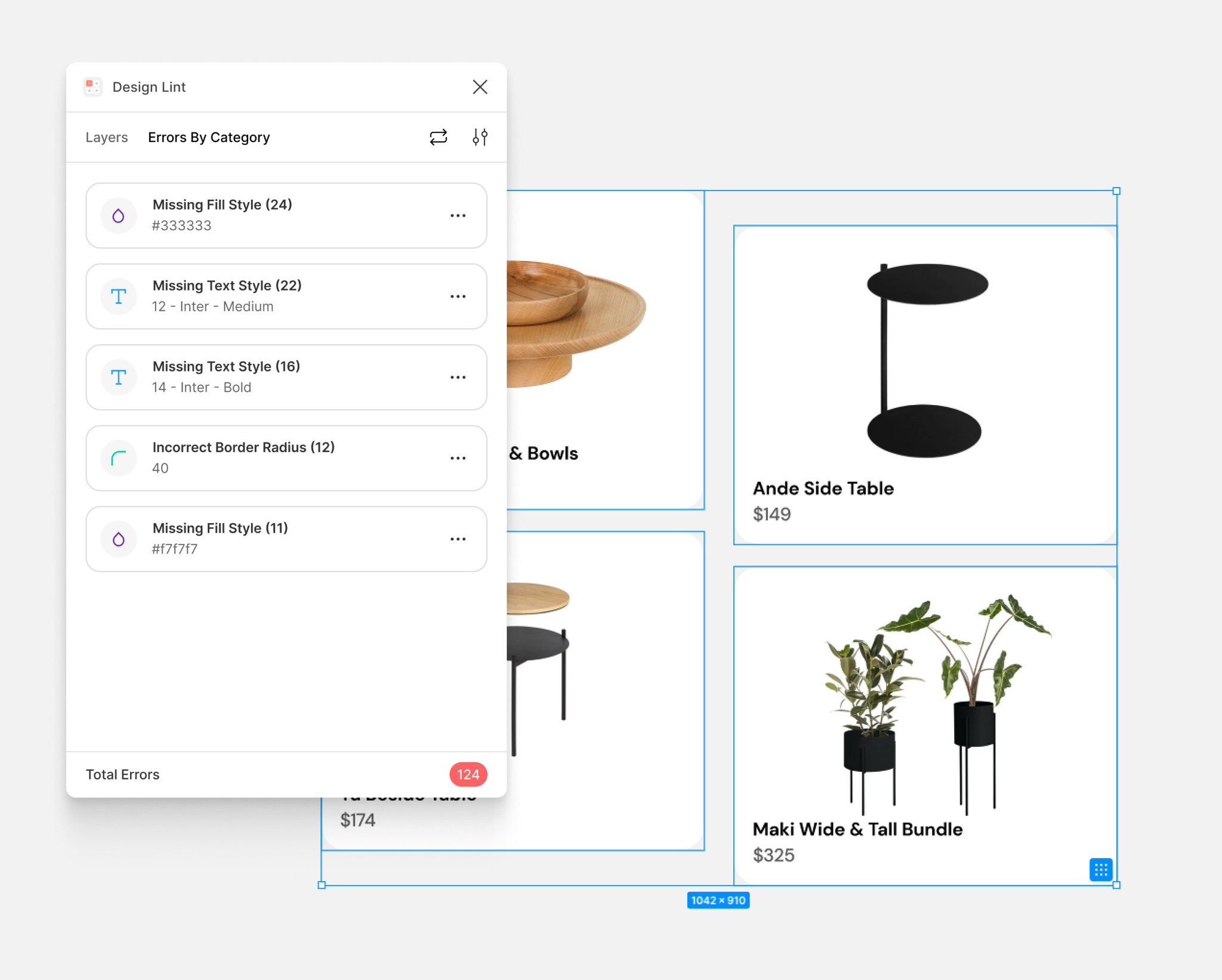
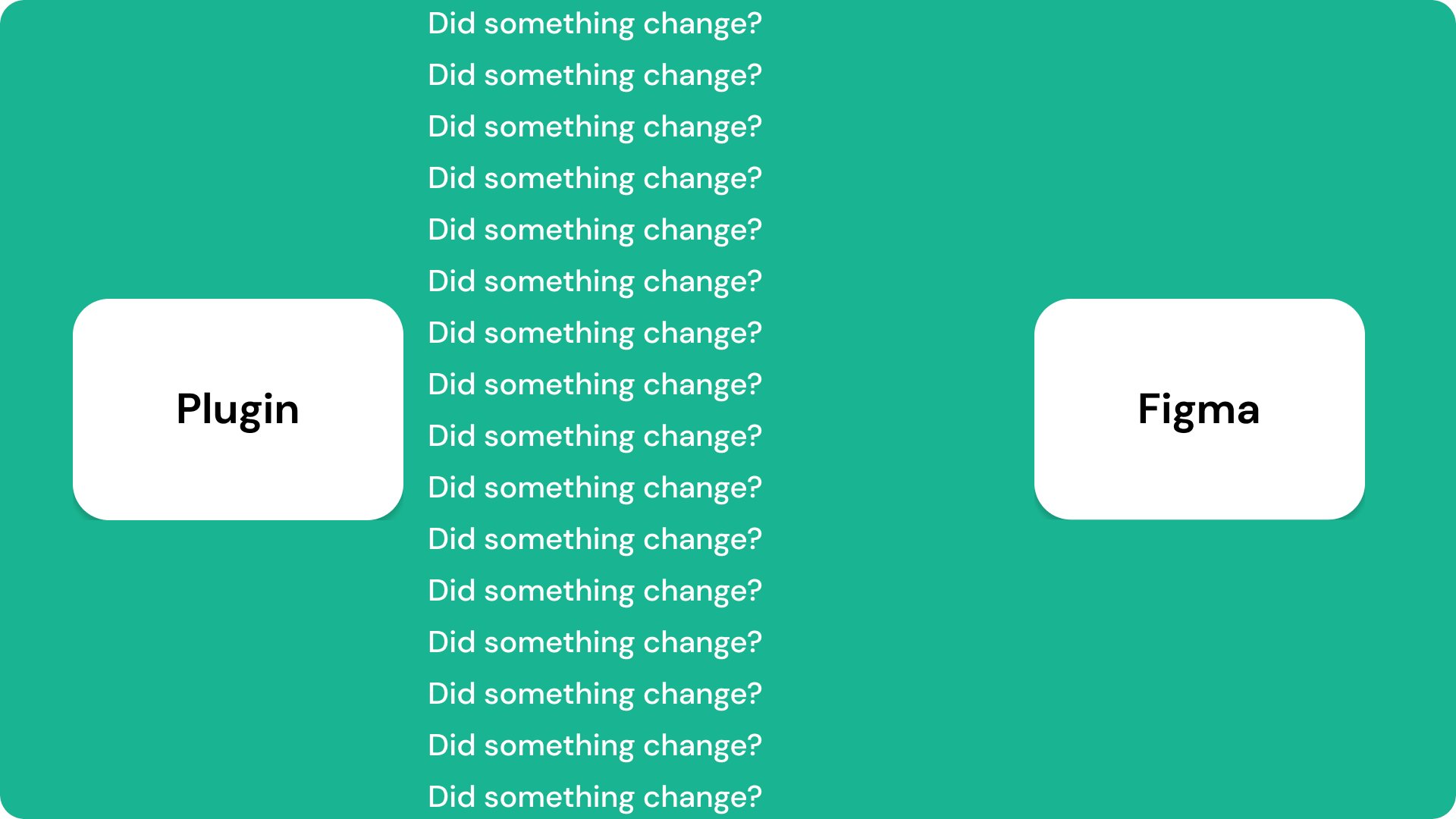
Some Figma plugins, like my plugin Design Lint, needed to know when something in a design had changed. Historically, the only real way to do this was to continuously check for changes every few seconds.
As you can imagine, with large files, this made performance very sluggish!
As you can imagine, with large files, this made performance very sluggish!
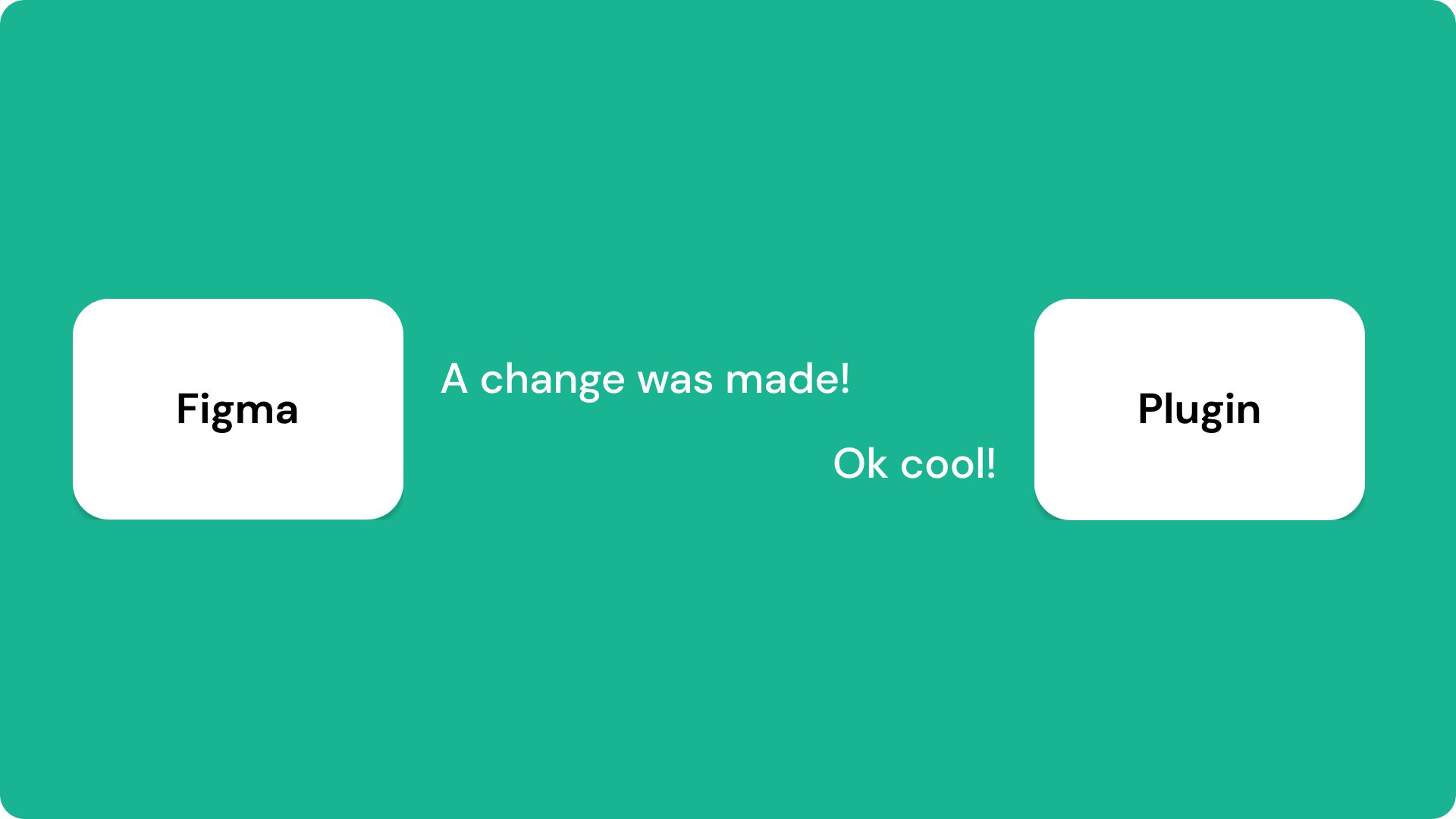
With the figma.on('documentchange') plugin developers now have a way to know when a user has selected a new layer, changed a style, deleted from the document, etc without having to constantly check.
So what does this mean going forward?
So what does this mean going forward?
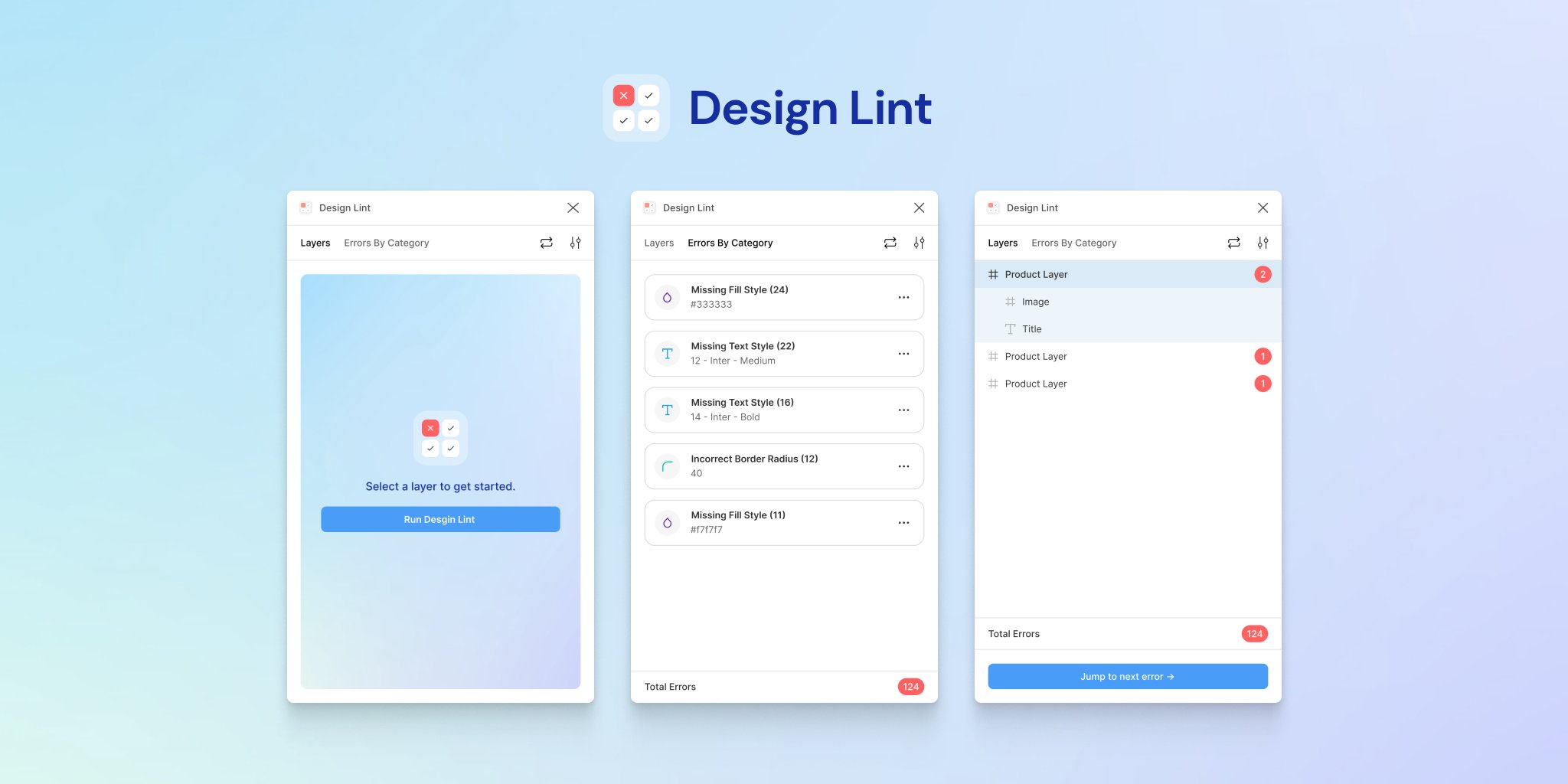
Well for one, developers get performance benefits. I just published a new version of Design Lint with this change and it took about 30 minutes to add, which absolutely rules.
This also opens the door for more communicative plugins in the future. Imagine a plugin that made suggestions in near real time as you were designing, or not having to re-run plugins when you forgot to select something.
Overall I'm pumped on what seems like a tiny change but is actually a big win for designers and design tooling. Big thank you to the folks who added this! www.figma.com/plugin-docs/updates/