Thread
I’ve used 10,000+ Icons in my designs on Twitter.
They form the CORE of hyper- visuals😍
I’ve literally wasted months discovering the best ones.
BUT you don’t have to.
Here are the 12 best (free) Icon resources for your designs:
🧵
They form the CORE of hyper- visuals😍
I’ve literally wasted months discovering the best ones.
BUT you don’t have to.
Here are the 12 best (free) Icon resources for your designs:
🧵
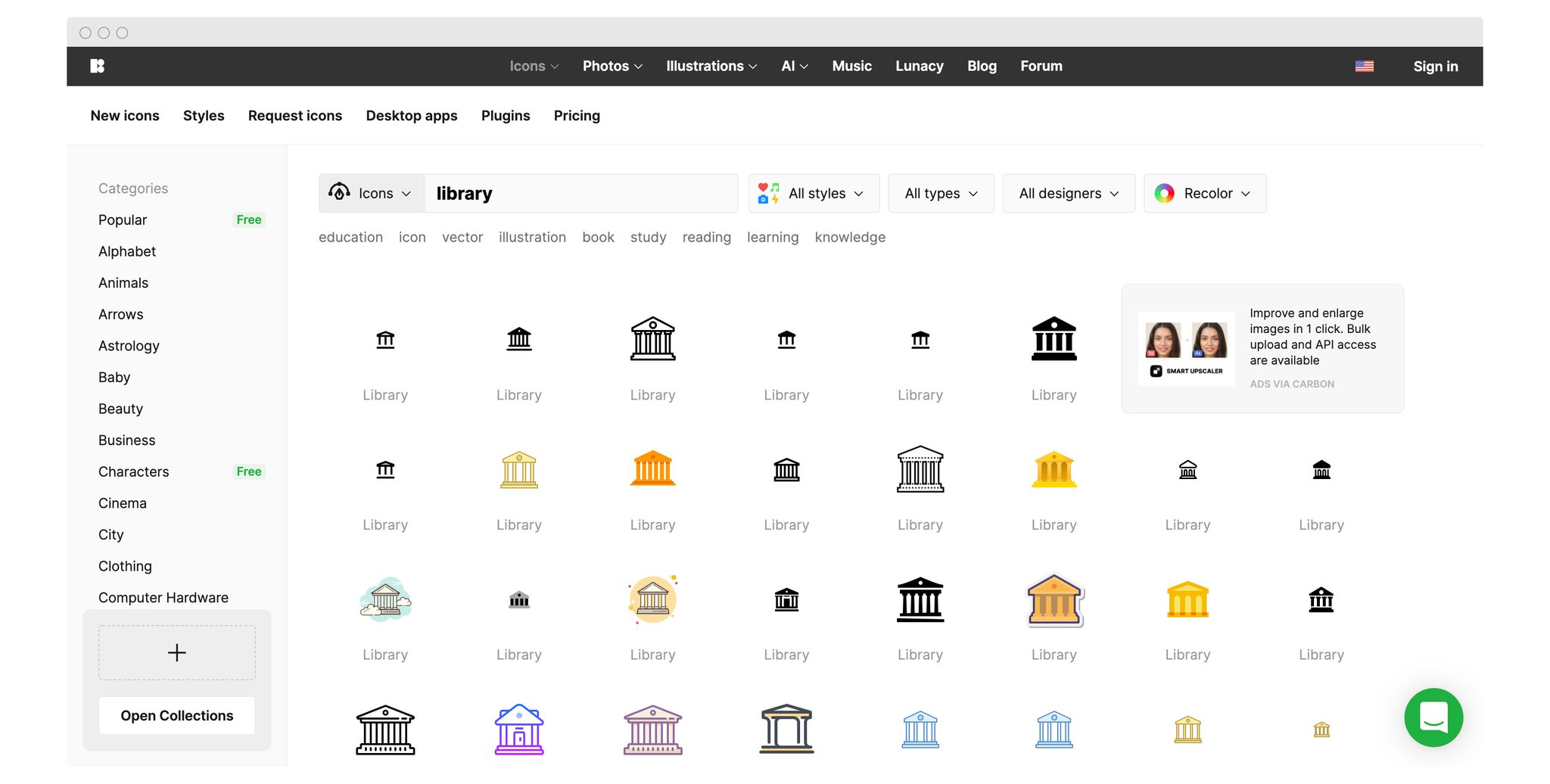
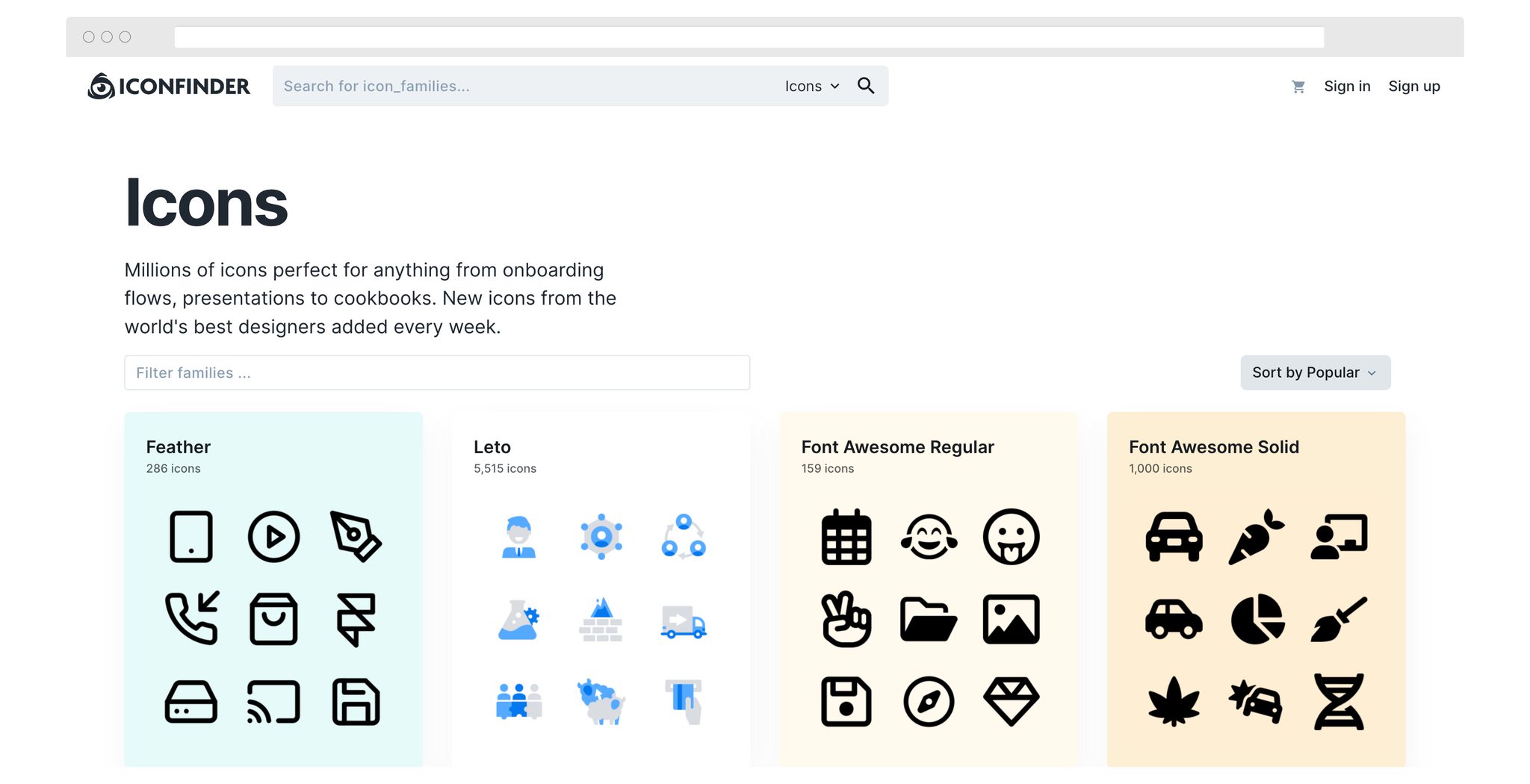
10/12
Iconfinder (@iconfinder)
6 millions+ icons perfect for anything from onboarding flows, presentations to cookbooks
Iconfinder (@iconfinder)
6 millions+ icons perfect for anything from onboarding flows, presentations to cookbooks
That's a wrap!
Hope you find these (free)resources useful.
If you enjoyed this thread:
1. Follow me @SachinRamje for more of these resources in future
2. RT the tweet below to share this thread with your audience
Hope you find these (free)resources useful.
If you enjoyed this thread:
1. Follow me @SachinRamje for more of these resources in future
2. RT the tweet below to share this thread with your audience
These screenshots are captured using @getScreely
Mentions
See All
Alex Wieckowski @AlexAndBooks_
·
Feb 19, 2022
Great thread for designers!